After a great run, the Winning the Internet blog has been retired. However, you can still keep in touch with New Media Mentors here.
 Believe it or not, load times are a big deal. Think about it – how long are you willing to wait for a page to load before you dart off to another site? 2-3 seconds? Load times may not be sexy but they’re important because they can negatively impact the amount of traffic to your site (sometimes dramatically), and can even prevent you from participating in Google’s Grants program.
Believe it or not, load times are a big deal. Think about it – how long are you willing to wait for a page to load before you dart off to another site? 2-3 seconds? Load times may not be sexy but they’re important because they can negatively impact the amount of traffic to your site (sometimes dramatically), and can even prevent you from participating in Google’s Grants program.
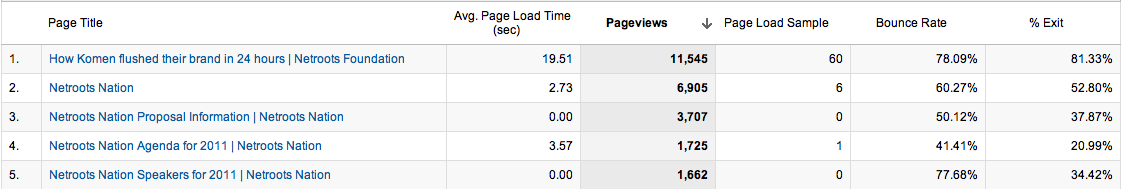
If you’re not sure if your site has a problem or not, it’s a good idea to check it out in Google Analytics. Just log into Analytics and click on “Content”, then “Site Speed”. You’ll see a report like this one that you can sort by pageviews (to see how your most trafficked pages are performing) or average page load time (to see which pages are the slowest to load). In this screen shot, it’s clear that a couple of pages on our site were having serious problems (turned out to be server problems and higher than normal traffic).
If you find that you have pages that are consistently taking over four seconds to load, you should definitely investigate the issue. You will most likely have to work with the person in charge of making technical updates to your site. That could be a consultant or someone in-house.
The solutions vary by site and the type of platform you’re using but here are some common areas to investigate.
- Caching. If you’re using a content management system to run your site, there’s a good chance it’s either got built-in caching options or plugins you can deploy for this function. Generally caching systems will do things like compress files (for smaller downloads), create static files of pages that visitors view (so each visit doesn’t execute a lot of code to generate a page), or show less frequently pages to visitors not logged in to your site.
- Image sizes. Whether you have a graphic heavy site or not, image sizes can sometimes be a culprit for slow speeds. Even if you don’t have a lot of photo content, you may still have a lot of images that are part of the site’s design. Correcting this is as simple as opening the images in an advanced photo editor and saving them at a lower resolution. Especially when you’re dealing with photos uploading something that’s print ready is 10’s of times larger than something web friendly.
- Javascript. Javascript is used for a lot of interactive web functionality these days. It’s also used for trackers like Google Analytics or plugins like social media tool bars. 1) The placement of the code matters if you have the option to change it. If it’s placed at the end of the page it’ll load last and visitors are less likely to notice slow loading times since the content will be rendered. 2) You should determine if you’ve got extraneous code on your site that’s not being used any longer. 3) You should check to see if any components are being downloaded from outside your domain. That adds a dependency on the speed of another server other than your own. 4) You can have developers look at making the code more efficient or implementing it in different ways using HTML5 or CSS.
- Advertising. This isn’t relevant for all sites, but if you employ any kind of advertising, the code for ad networks is notoriously slow. There’s usually not much you can do about this unless you’re able to ditch the advertising or use another vendor. But you can sometimes get around it by making it load on the page last.
- Google it. There are tons of articles written about this all over the web. Have your tech team find some they like and start trying them. Ironically the one of the best ones I’ve seen is some performance recommendations from the Yahoo developer network.
As long as your web site loads in a reasonable amount of time for visitors, it’s probably fine as is. However, if you’re trying to diagnose the site because of an AdWords error (more on that on tomorrow), it’s worth checking these out.
Photo by cozgrl05.





Comments are closed.